Les feuilles de style en cascade (CSS) décrivent la manière dont le langage HTML affiche les éléments à l’écran. Les feuilles de style en cascade permettent de contrôler la mise en page de plusieurs pages web en quelques lignes de code.
Les feuilles de style en cascade possèdent des propriétés de mise en forme qui affectent l’espacement, l’apparence et l’alignement du texte. Voici quelques propriétés que vous pouvez utiliser pour styliser le texte de vos pages d’application.
1. Couleur du texte
Le couleur spécifie la couleur de premier plan de votre texte. Vous pouvez utiliser un nom de couleur prédéfini comme rouge, blancou vert. Vous pouvez également utiliser une valeur hexagonale ou d’autres unités telles que RVB, HSL et RGBA.
Les frameworks CSS tels que Tailwind CSS disposent d’une fonction de couleur intégrée qui affiche une variété de nuances. Cela vous permet de sélectionner plus facilement la nuance que vous préférez. Modifions la couleur des titres suivants en utilisant certaines de ces propriétés :
<body>
<h1>Change My Color</h1> <h2>Change My Color</h2>
<h3>Change My Color</h3>
<h4>Change My Color</h4>
</body>
Le fichier CSS se présentera comme suit :
h1 {
color: orange;
}h2 {
color: #ff6600;
}
h3 {
color: rgb(255, 102, 0);
}
h4 {
color: hsl(24, 100%, 50%);
}
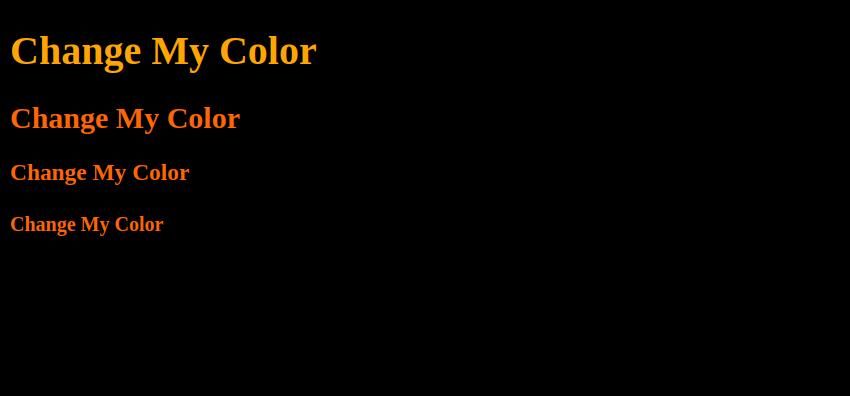
Et le texte stylé apparaîtra comme suit :

2. Couleur d’arrière-plan
Vous pouvez utiliser la fonction couleur de fond pour créer des arrière-plans attrayants. Utilisez-la pour définir des arrière-plans différents pour les rubriques suivantes :
<body>
<h1>Change My Background Color</h1> <h2>Change My Background Color</h2>
<h3>Change My Background Color</h3>
<h4>Change My Background Color</h4>
</body>
Avec le CSS suivant :
h1 {
background-color: orange;
}h2 {
background-color: #009900;
}
h3 {
background-color: rgb(204, 0, 0);
}
h4 {
background-color: hsl(60, 100%, 50%);
}
Lorsque votre navigateur affichera cette page, elle ressemblera à ceci :

3. Alignement du texte
Le text-align définit l’alignement horizontal du texte. Cette valeur peut être gauche, droit, centreou justifier.
La valeur justify étire chaque ligne de texte, de sorte qu’elles prennent toutes la même largeur sur les marges droite et gauche. Utilisez l’exemple de code suivant pour explorer ces quatre valeurs :
<body>
<h1>Align Me Left</h1> <h2> Align Me Right</h2>
<h3>Align Me center</h3>
<p class="ex4"><strong>Align me justified</strong>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
<p><strong>No alignment </strong>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper...








